Html Float Padding . In a print layout, images may be set into the page such that text. With the float property, it is easy to float boxes of content side by side: To understand its purpose and origin, we can look to print design. Float is a css positioning property. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. Totalwidth = contentwidth + margin + border +. The css padding properties are used to generate space around an element's content, inside of any defined borders. We'll start with an example involving floating a block of text around an element. With css, you have full control. The float property specifies whether an element should float to the left, right, or not at all. Let's explore the use of floats. The total space your element (any element, floated or not) takes up is as follows: You can follow along by.
from fity.club
The total space your element (any element, floated or not) takes up is as follows: In a print layout, images may be set into the page such that text. We'll start with an example involving floating a block of text around an element. You can follow along by. Totalwidth = contentwidth + margin + border +. With the float property, it is easy to float boxes of content side by side: Float is a css positioning property. The float property specifies whether an element should float to the left, right, or not at all. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. With css, you have full control.
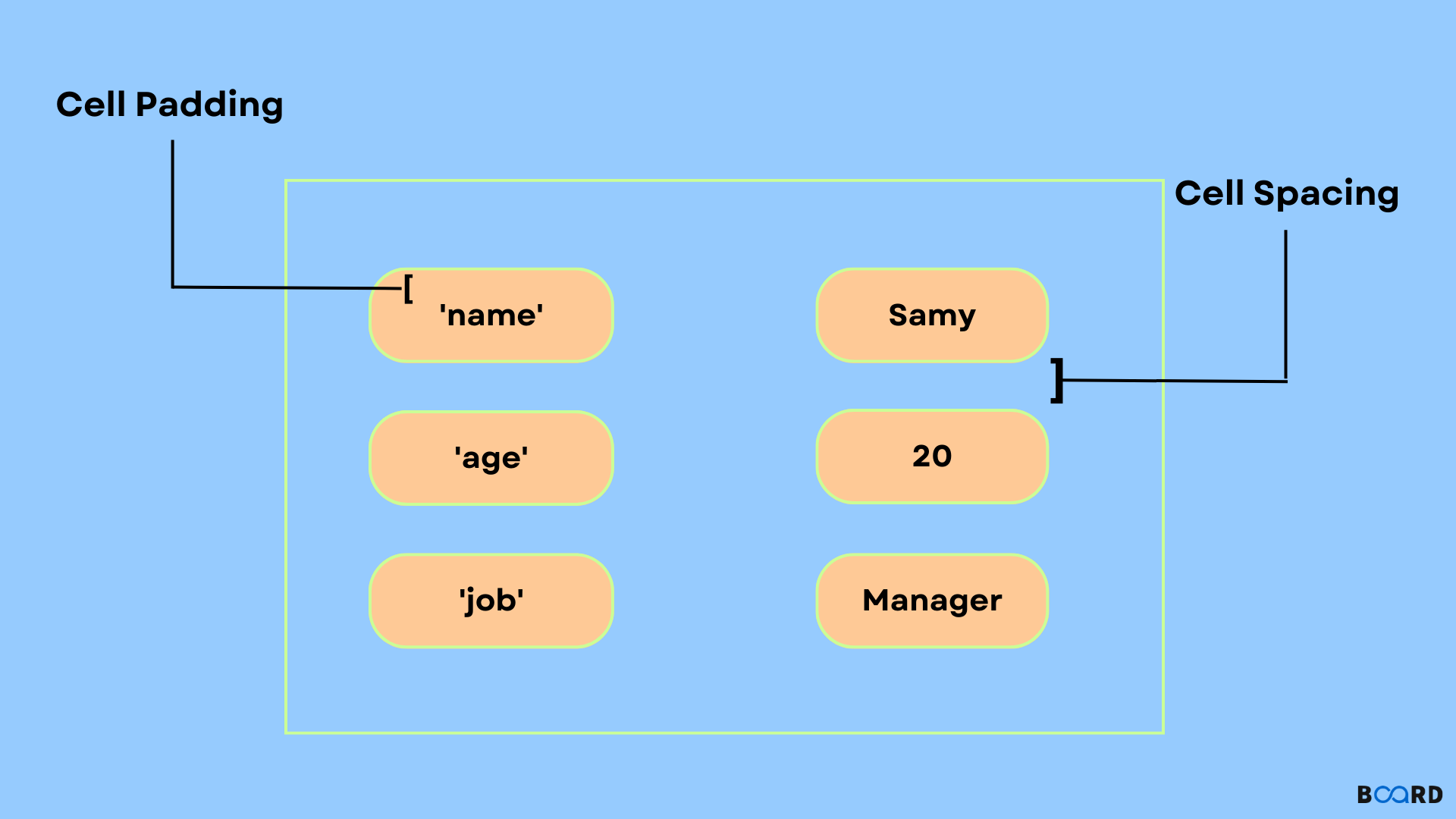
Cellspacing And Cellpadding In Html
Html Float Padding In a print layout, images may be set into the page such that text. Totalwidth = contentwidth + margin + border +. To understand its purpose and origin, we can look to print design. Float is a css positioning property. With css, you have full control. Let's explore the use of floats. You can follow along by. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. With the float property, it is easy to float boxes of content side by side: We'll start with an example involving floating a block of text around an element. The total space your element (any element, floated or not) takes up is as follows: In a print layout, images may be set into the page such that text. The float property specifies whether an element should float to the left, right, or not at all. The css padding properties are used to generate space around an element's content, inside of any defined borders.
From www.boatid.com
Aqua Lily Pad® USA16 AllAmerican Floating Pad Html Float Padding With the float property, it is easy to float boxes of content side by side: The css padding properties are used to generate space around an element's content, inside of any defined borders. To understand its purpose and origin, we can look to print design. You can follow along by. In a print layout, images may be set into the. Html Float Padding.
From www.youtube.com
Padding, margin, and float in html Introduction to Cascading Style Html Float Padding The css padding properties are used to generate space around an element's content, inside of any defined borders. The float property specifies whether an element should float to the left, right, or not at all. To understand its purpose and origin, we can look to print design. Float is a css positioning property. Totalwidth = contentwidth + margin + border. Html Float Padding.
From www.gillianpatterson.net
Vest equilibrium put forward css float padding Devise Exemption Witty Html Float Padding The css padding properties are used to generate space around an element's content, inside of any defined borders. We'll start with an example involving floating a block of text around an element. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. Let's explore the use of. Html Float Padding.
From www.elmastudio.de
Hilfreiche CSSTipps So bekommst du Floats in den Griff ElmaStudio Html Float Padding The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. You can follow along by. To understand its purpose and origin, we can look to print design. Let's explore the use of floats. The total space your element (any element, floated or not) takes up is as. Html Float Padding.
From www.educba.com
HTML Padding Four Vital Padding Values of HTML You Need To Know Html Float Padding The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. To understand its purpose and origin, we can look to print design. The float property specifies whether an element should float to the left, right, or not at all. Let's explore the use of floats. With the. Html Float Padding.
From www.youtube.com
HTML and CSS 9 Margins, Padding, Float YouTube Html Float Padding With css, you have full control. Let's explore the use of floats. Totalwidth = contentwidth + margin + border +. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. The css padding properties are used to generate space around an element's content, inside of any defined. Html Float Padding.
From candirgen.com
Konumlandırma (position), Kaydırma (float) İşlemleri HTML/CSS Html Float Padding Float is a css positioning property. To understand its purpose and origin, we can look to print design. You can follow along by. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. In a print layout, images may be set into the page such that text.. Html Float Padding.
From cabinet.matttroy.net
Html Table Padding Css Matttroy Html Float Padding The float property specifies whether an element should float to the left, right, or not at all. Totalwidth = contentwidth + margin + border +. Float is a css positioning property. Let's explore the use of floats. The css padding properties are used to generate space around an element's content, inside of any defined borders. The total space your element. Html Float Padding.
From www.gillianpatterson.net
Vest equilibrium put forward css float padding Devise Exemption Witty Html Float Padding The css padding properties are used to generate space around an element's content, inside of any defined borders. With css, you have full control. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. With the float property, it is easy to float boxes of content side. Html Float Padding.
From www.gillianpatterson.net
Vest equilibrium put forward css float padding Devise Exemption Witty Html Float Padding You can follow along by. Float is a css positioning property. In a print layout, images may be set into the page such that text. We'll start with an example involving floating a block of text around an element. With css, you have full control. Let's explore the use of floats. The css padding properties are used to generate space. Html Float Padding.
From www.gangofcoders.net
Difference between margin and padding? Gang of Coders Html Float Padding Totalwidth = contentwidth + margin + border +. To understand its purpose and origin, we can look to print design. In a print layout, images may be set into the page such that text. Let's explore the use of floats. Float is a css positioning property. You can follow along by. The total space your element (any element, floated or. Html Float Padding.
From labkom99.com
Element CSS Float Dan HTML Penggunaan Dan Penjelasan Html Float Padding The total space your element (any element, floated or not) takes up is as follows: To understand its purpose and origin, we can look to print design. In a print layout, images may be set into the page such that text. The css padding properties are used to generate space around an element's content, inside of any defined borders. The. Html Float Padding.
From www.digitalocean.com
How To Adjust the Content, Padding, Border, and Margins of an HTML Html Float Padding Let's explore the use of floats. The float property specifies whether an element should float to the left, right, or not at all. We'll start with an example involving floating a block of text around an element. Float is a css positioning property. The float css property places an element on the left or right side of its container, allowing. Html Float Padding.
From templates.udlvirtual.edu.pe
What Is Cell Padding In Html Table Printable Templates Html Float Padding Float is a css positioning property. With css, you have full control. You can follow along by. The total space your element (any element, floated or not) takes up is as follows: To understand its purpose and origin, we can look to print design. With the float property, it is easy to float boxes of content side by side: The. Html Float Padding.
From www.educba.com
HTML Padding Four Vital Padding Values of HTML You Need To Know Html Float Padding The float property specifies whether an element should float to the left, right, or not at all. Float is a css positioning property. The css padding properties are used to generate space around an element's content, inside of any defined borders. With css, you have full control. In a print layout, images may be set into the page such that. Html Float Padding.
From stackoverflow.com
html Float 5 Different Size Boxes In Order And Make Fill Wrapper With Html Float Padding The float property specifies whether an element should float to the left, right, or not at all. With css, you have full control. The css padding properties are used to generate space around an element's content, inside of any defined borders. Totalwidth = contentwidth + margin + border +. The float css property places an element on the left or. Html Float Padding.
From stackoverflow.com
css HTML float image beside text Stack Overflow Html Float Padding In a print layout, images may be set into the page such that text. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap. Let's explore the use of floats. The css padding properties are used to generate space around an element's content, inside of any defined. Html Float Padding.
From www.youtube.com
HTML Table Padding & Spacingarvindprogramming YouTube Html Float Padding The float property specifies whether an element should float to the left, right, or not at all. The css padding properties are used to generate space around an element's content, inside of any defined borders. With the float property, it is easy to float boxes of content side by side: The float css property places an element on the left. Html Float Padding.